Stryker
Stryker Corporation is a leading medical technology company that strives to improve patient care through innovation.
This is an internship project I worked on during my time at Stryker as an intern on the DevOps team. From research, development, UI testing, and publishing, I was fortunate to own the project and contribute a valuable addition to Stryker's portfolio.
This is an internship project I worked on during my time at Stryker as an intern on the DevOps team. From research, development, UI testing, and publishing, I was fortunate to own the project and contribute a valuable addition to Stryker's portfolio.
Scroll down to learn more about the project!
Challenge & Goal
Osteoarthritis is a condition in which excessive bone growth occurs in the knee, leading to pain and discomfort. To assist in the surgical treatment of this condition, Stryker has developed the MAKO robot, a robotic surgical assistant. In addition to the robot, Stryker also created a website to provide a centralized platform for pre-surgical preparation.
Our goal was to make the surgical experience more convenient and accessible for users. To achieve this, we created a mobile app to access and view confidential medical information. The app offers many of the important features found on the website, making it easier for surgeons to manage their surgical procedures efficiently.
The Functionalities
Authentication
The authentication process for the app is done through the use of the Expo AuthSession. This feature enables web browser-based authentication utilizing Azure Active Directory.
Upon successful authentication, the app receives an access token as proof of authentication. If the user's account has been granted access to view confidential medical information, they will be redirected to the app's home screen. The access token is then utilized to securely retrieve the necessary data from the server. If the user's account is not authorized, they will not be able to leave the sign-up screen and access the data.

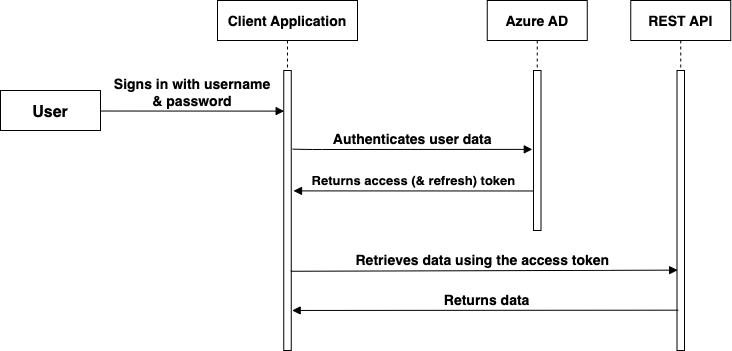
Simplified Authentication & Data Retrieval Flow
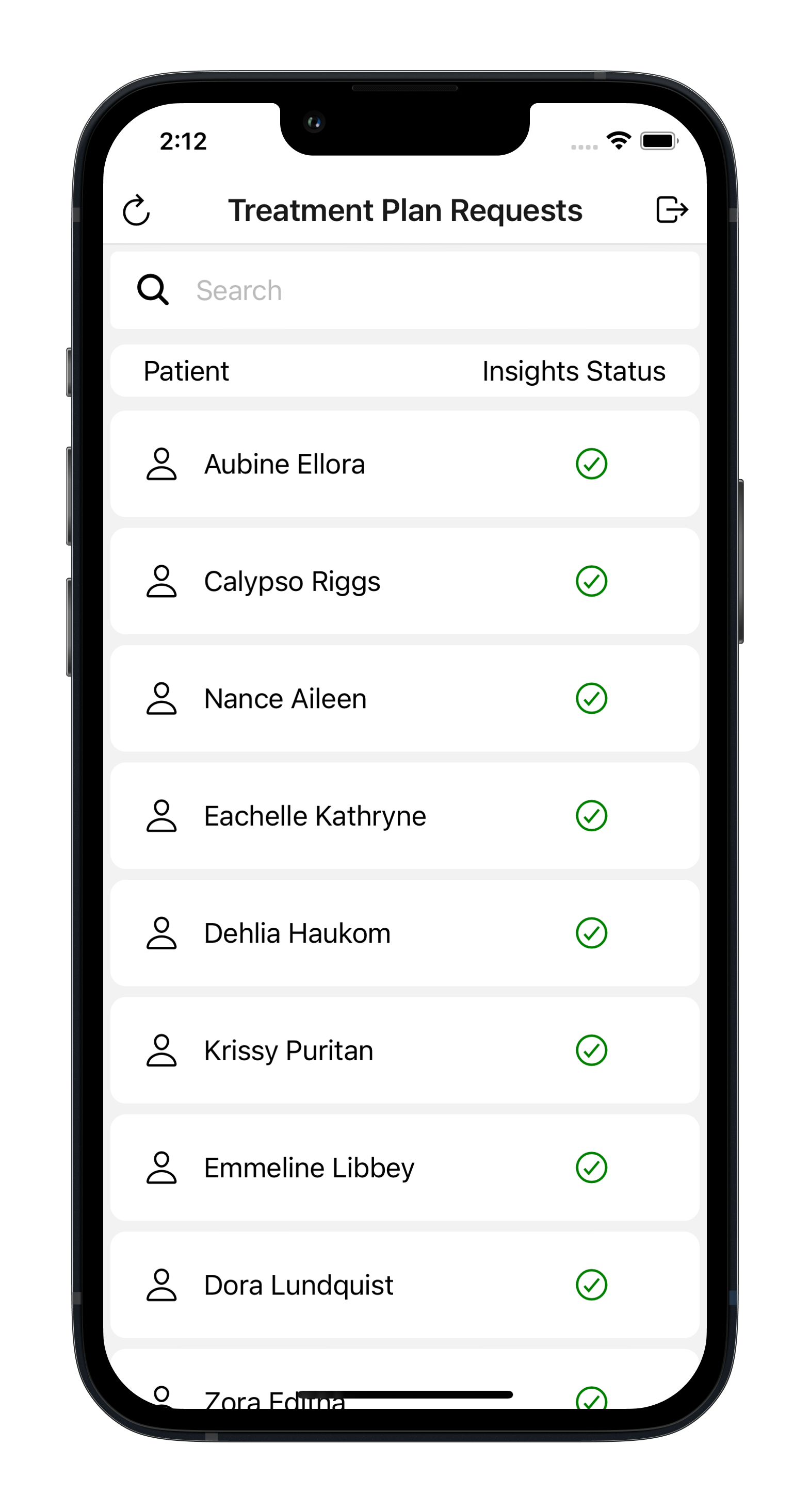
Home Screen
The home screen of the app provides an overview of all the available patient data. The user can:
- Scroll through the list of patient names
- Check the status of the insights generation process (whether the 3D bone models have been successfully generated, are being processed, have encountered an error, or have not yet started)
- Search for a specific name
- Refresh the screen for updated information
- Sign out of the app

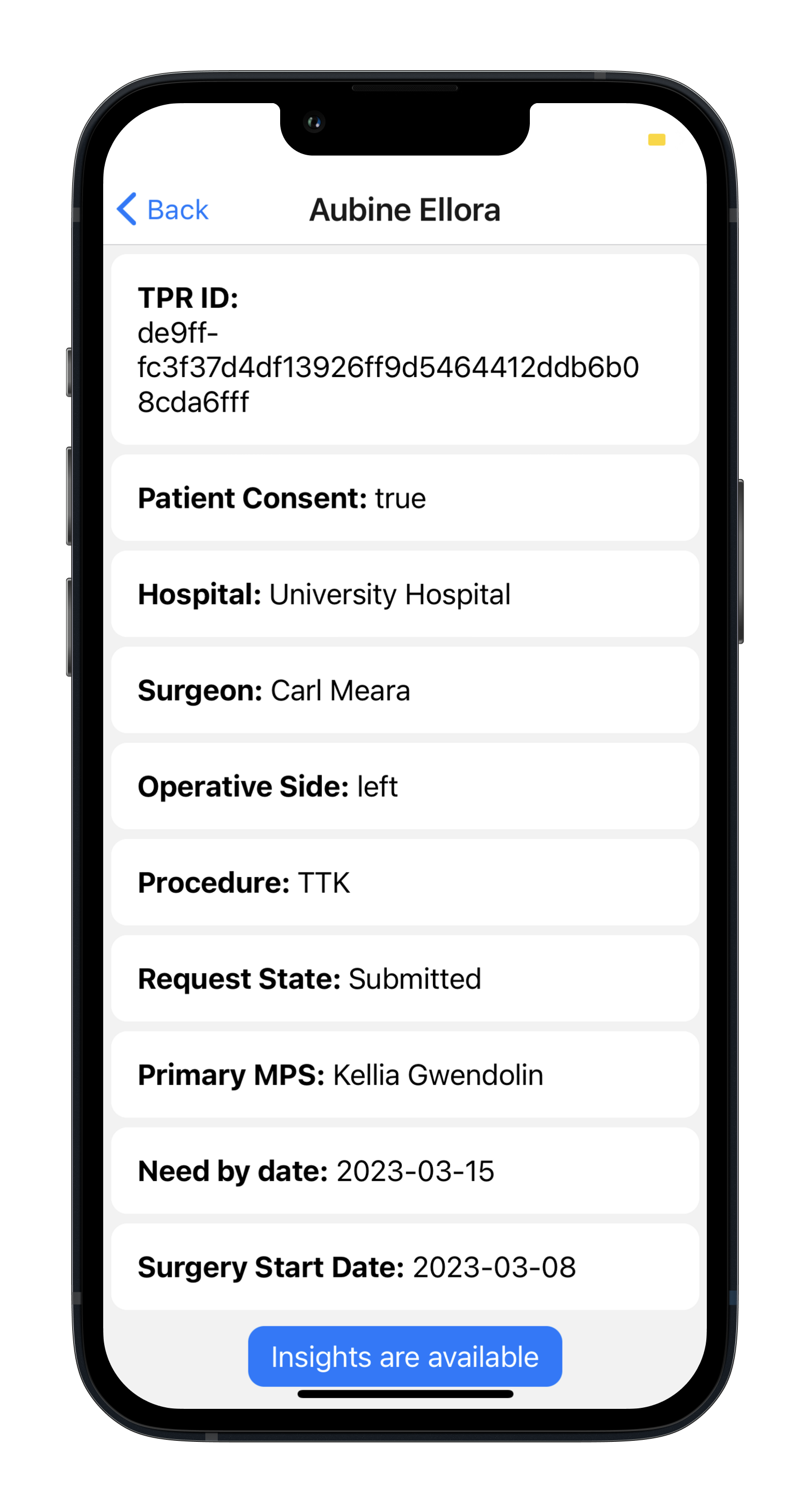
Data Screen
By selecting a patient's name, the user is taken to the patient data screen. On this screen, they can view comprehensive information about the patient, including information about their surgical procedure and current status.
If insights are available for the patient, the user can access the insights screen by clicking on a designated button.

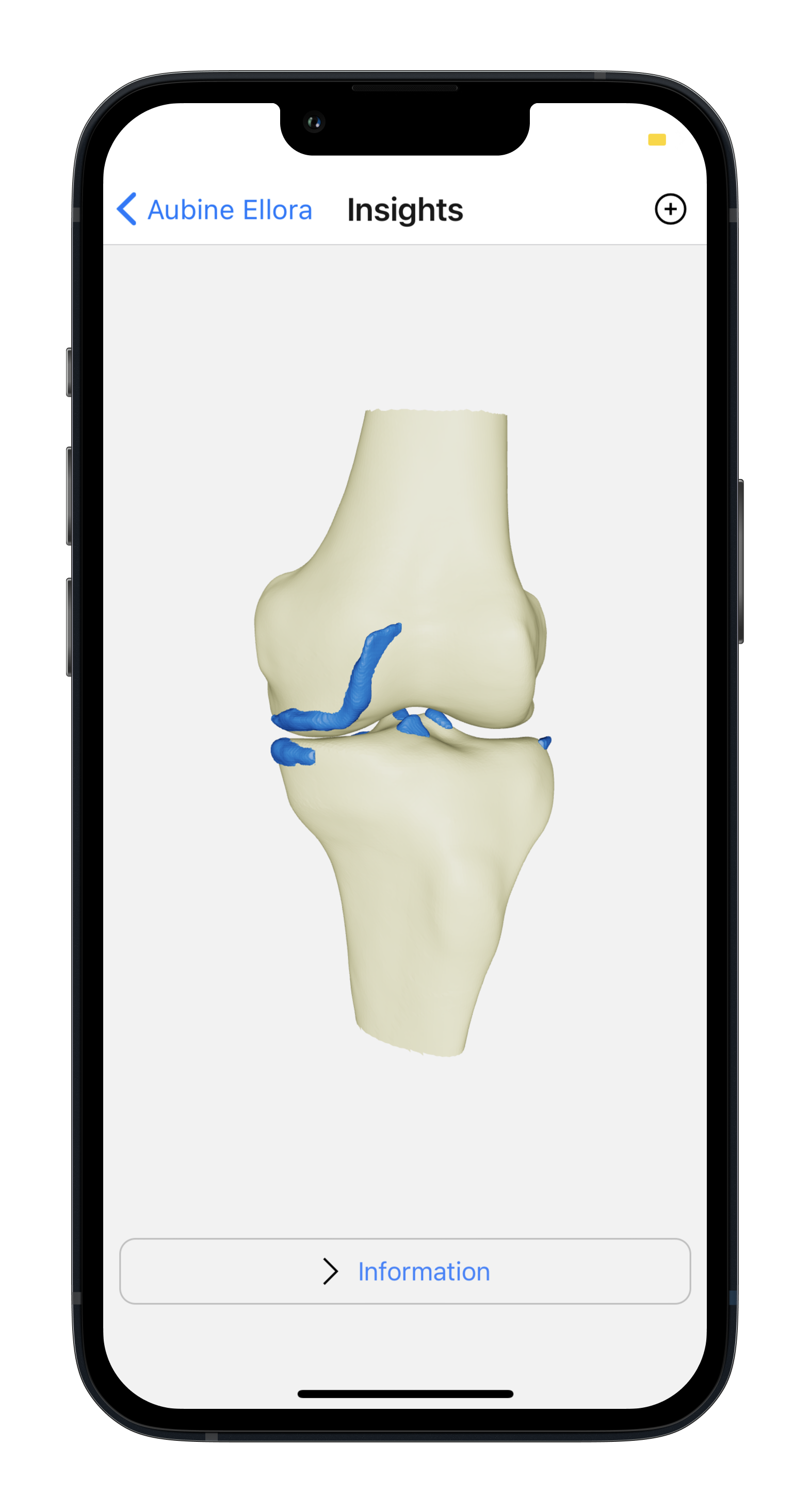
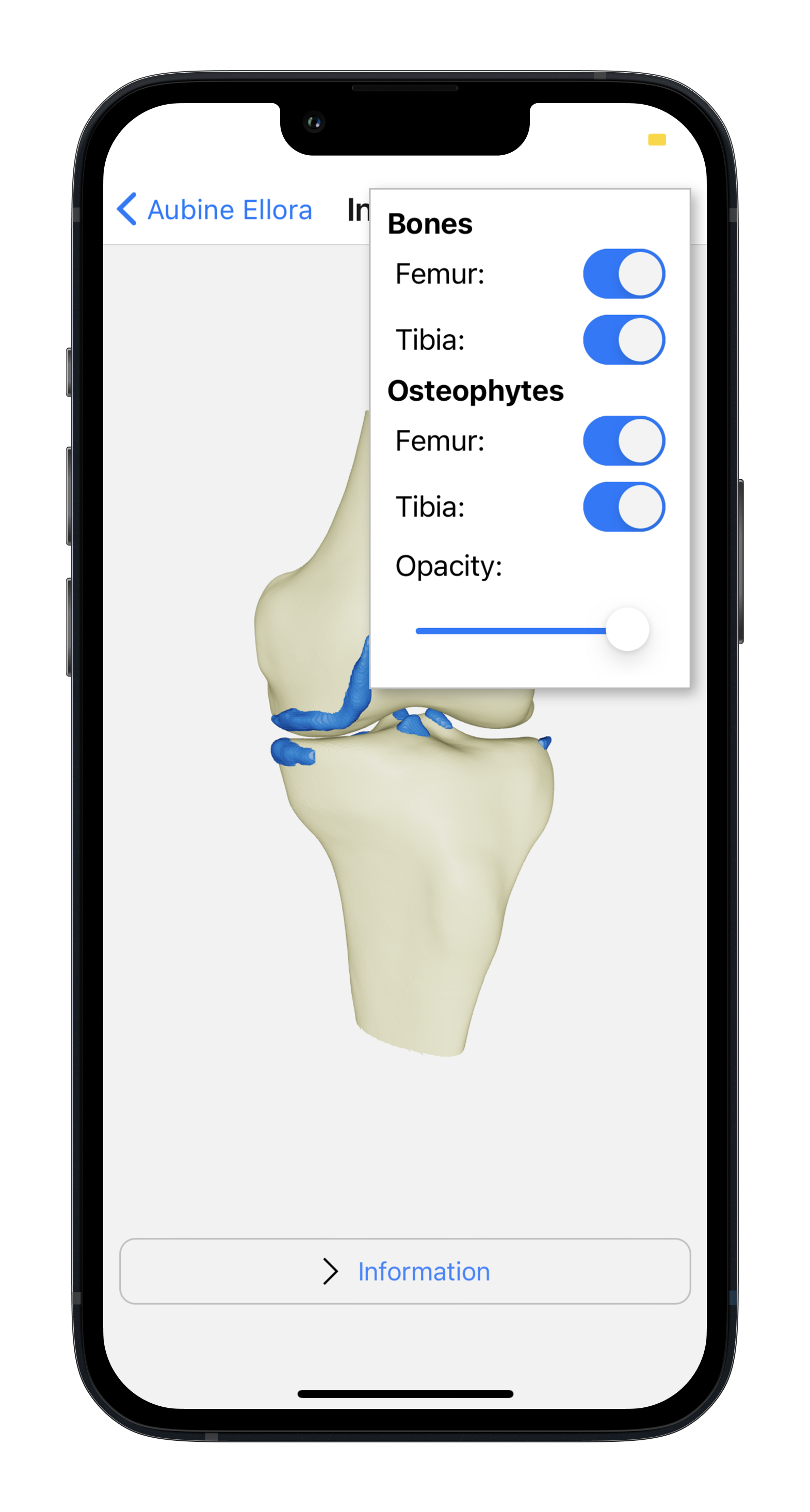
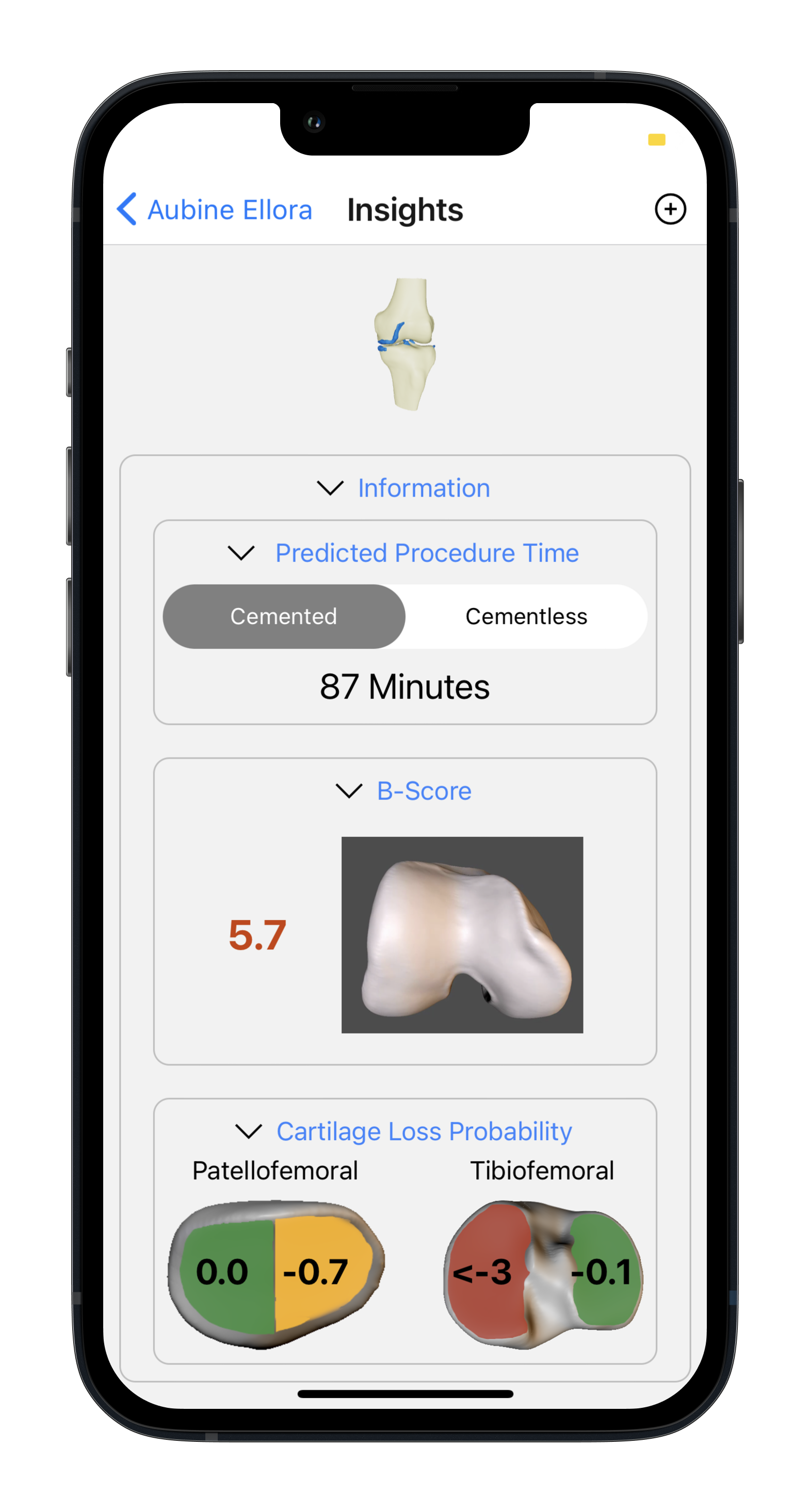
Insights Screen
The insights screen presents an interactive 3D model of the patient's knee, allowing the user to explore the model by rotating or zooming in.
The screen also provides additional features such as:
- Hide the upper and/or lower knee bone (Femur, Tibia)
- Hide the upper and/or lower osteophytes (represented as blue colored areas on the bones)
- Adjust the opacity of the osteophytes
- Access more information, including the estimated procedure time, b-score, and the probability of cartilage loss



Try it yourself!
To change the view of the 3D model, you can rotate it or zoom in or out.
To reset the model to its original position, simply double-click on it.
Project Recap: Lessons and Skills Acquired
In conclusion, the SOLID Insights mobile app is a comprehensive and user-friendly tool that provides healthcare professionals with access to confidential medical data. The app's design and features are intended to provide an easy-to-use interface and interactive experience that allows professionals to effectively and efficiently access the information they need.
During this project, I gained a comprehensive understanding of app development with React Native. I also achieved proficiency in working with REST APIs, gained knowledge of app authentication, deepened my JavaScript expertise, and became familiar with testing frameworks such as Detox and Appium. Furthermore, I learned how to publish and update apps on the Apple App Store. I am grateful to my team at Stryker for providing me with this invaluable learning experience and the opportunity to broaden my skill set.
Michael Fekadu Shewarega - michaelshewarega.com